Distance Map Morpher
In my last blog entry, I was asking for algorithms to morph a picture so that contour lines would become circles. I then started to write some python/gtk/cairo code to actually visualize my thought. It came out relatively pretty, so I made the GUI around it usable (although far from nice, I guess) and put the current, early version in a darcs git repostory.
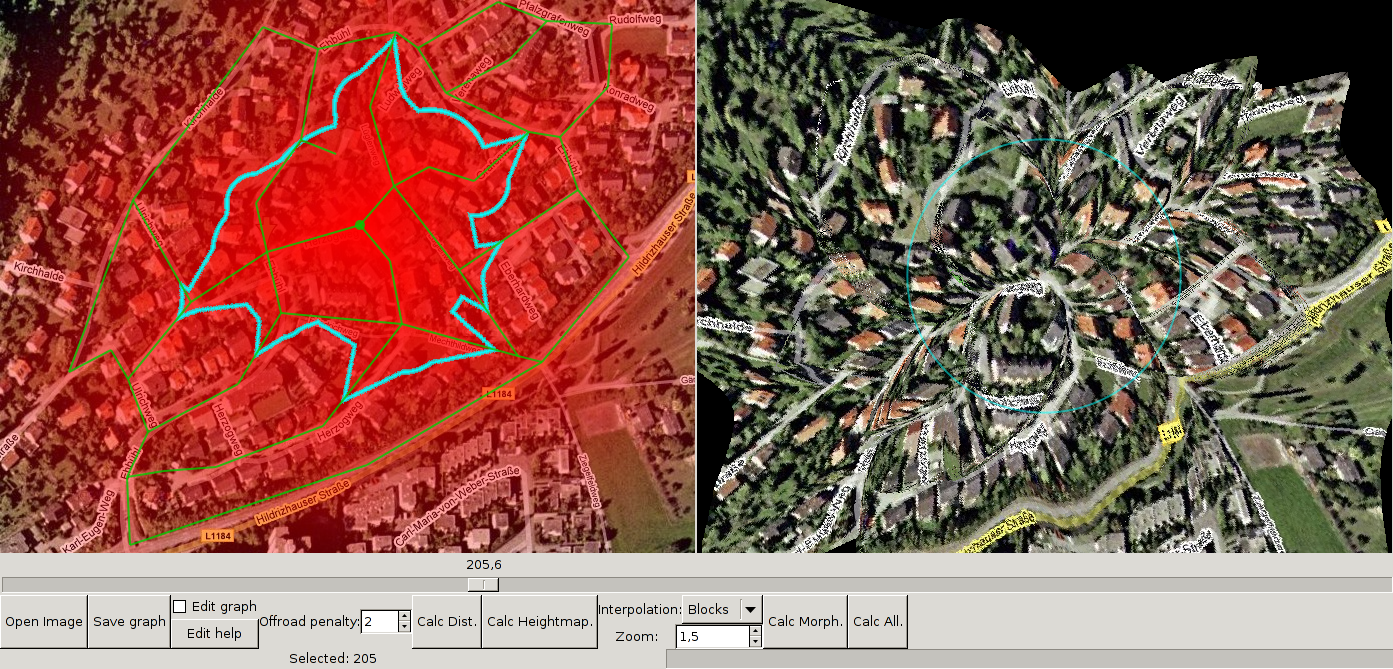
This is a screenshot (click for full version) of a map of my part of town, shamlessly stolen off the internet. The red shading shows the distance from the thick point of the graph – the redder, the closer. On the right the image is morphed so that all points on a circle around the center have the same distance to it. The blue shape on the left and the blue circle on the right are points with distance 205.
Below the user can
- manually select the distance to highlight,
- open a new image (with graph and cached calculations along, if present),
- save the graph (and the cached calculations),
- go to graph editing mode or get a short usage summary of that,
- set the offroad penalty,
- recalculate the distance function (which can be quite slow ATM),
- recalculate the red height map,
- set the interpolation method and the zoom level for the morphin,
- recalculate the morved image,
- or do all recalculations in one step.
Currently, there is one algorithm to determine the distance of a point to the center: Travel along the graph to the most suitable edge, leave at the point closest to the target and then go “crossroads”, which comes at a greater cost.
There are some things to do, most notable:
- Faster distance generation, by better graph representation (e.g. so that it’s easier to find the nearest vertex)
- Faster drawing
- Better, less distorting morph algorithms. Some ideas are in the comments to my previous post.
Comments and patches are, as always, welcome. If you want to try it out make sure you have python2.5, pygtk and numeric-python installed.
Comments
Aber ich kann sogar Stoff aus der Vorlesung anwenden, so enthält der Code den Djikstra-Algorithmus für kürzeste Wege...
For similar examples see the applet version of London subway map[3] done by Tom Carden.
But I like you map a lot more... ;-) Keep it up
[1] http://wiki.openstreetmap.org/index.php/Osmarender/Howto
[2] http://openstreetmap.org/?lat=59.29818&lon=17.99336&zoom=16&layers=B0FT
[3] http://www.tom-carden.co.uk/p5/tube_map_travel_times/applet/
Have something to say? You can post a comment by sending an e-Mail to me at <mail@joachim-breitner.de>, and I will include it here.

Sieht echt witzig aus, ich staune wie schnell man sowas hinkriegt!